When to Use Nofollow and How to Set Them Up in WordPress (Including Gutenberg)

If you’re a blogger, then I’m sure you’ve heard of nofollow links. If you haven’t, then you might be living under a cyber rock. Seriously though, if you don’t know what they are or don’t know how to implement them, then we are going to show you how to do it in WordPress (our platform of choice), but the HTML code we show you will work in any platform. First, let’s describe what they are.
Important: Google has changed the idea of nofollow and now for paid or affiliate links wants to see sponsored instead. So where we talk about adding nofollow, just swap that for the word “sponsored” (with no quotes)
What is Nofollow?
This tag was created as a way for site owners to tell search engines not follow links in the most basic sense. This can be on an entire page or specific links. Having nofollow on your links basically tells search engines (think the Google bot) to not crawl the link it was attached on. It also stops them from assigning any search value from your link to their target site.
Most people talk about Google when they reference nofollow, but Bing also pays attention to this tag. If you’ve read this page on Google, then you might know more about them. Here is a little excerpt about how they handle nofollow links.
In general, we don’t follow them. This means that Google does not transfer PageRank or anchor text across these links. Essentially, using
nofollowcauses us to drop the target links from our overall graph of the web. However, the target pages may still appear in our index if other sites link to them without usingnofollow, or if the URLs are submitted to Google in a Sitemap. Also, it’s important to note that other search engines may handlenofollowin slightly different ways.
A nofollow tag is simple when added to a regular link. It’s basically this:
rel=”nofollow”
When Do I Use Nofollow?
This is the question I get most often these days. The premise of a nofollow is simple. Just not following certain links, but what about when do we use them?
For the longest time (back when I started blogging in 2004), you could buy a link on a site (in the content or even in the sidebar/footer) and it would help you start ranking for search terms.
We could buy a link like “WordPress Support” on a site that talked about WordPress and it would help us gain traction in Google. You could also just get links on other sites with the same text of the link and it would help our site start ranking for WordPress Support when people search.
This ruined the quality of the search results over time and Google took notice. For the last several years (at least 5), Google has started to penalize you for buying links and downgrading your rankings. If you try to outsmart them, they will catch up and penalize you. Don’t buy links!
Back in 2014 I believe, they started telling people to put the nofollow tag on any links they have been paid to place. This didn’t mean you couldn’t get paid to place links in your content, but the buyer just couldn’t affect their rankings by doing so.
Here are a few times you should use a nofollow link:
- Sponsored post by a brand/company
- Any affiliate link (including Amazon)
- Any paid links by any means
- Any link you can’t vouch for when writing content *
- Links to login pages, registration pages, or blocked pages
*Linking to outside resources is a good thing when writing content, but if you can’t vouch for the quality of the content you’re linking to, then you can just nofollow it. If something helps answer a question in your post, but you don’t want to give them search benefit, you can nofollow the link.
How to Set a Nofollow Link in WordPress
I’m sure this is what you’re looking for, so let’s get started. Setting up a nofollow link is pretty easy if you know HTML, but also easy if you just take a few minutes to learn it. There are plugins out there to easily create a checkbox in your insert link area in WordPress, but I don’t trust these plugins. The reason is I’ve seen many of them just stop and all the nofollow tags just disappear. This is bad for you and not something I’d suggest. Manual is one of the best options in my book.
As noted, this is the tag for nofollow:
rel=”nofollow”
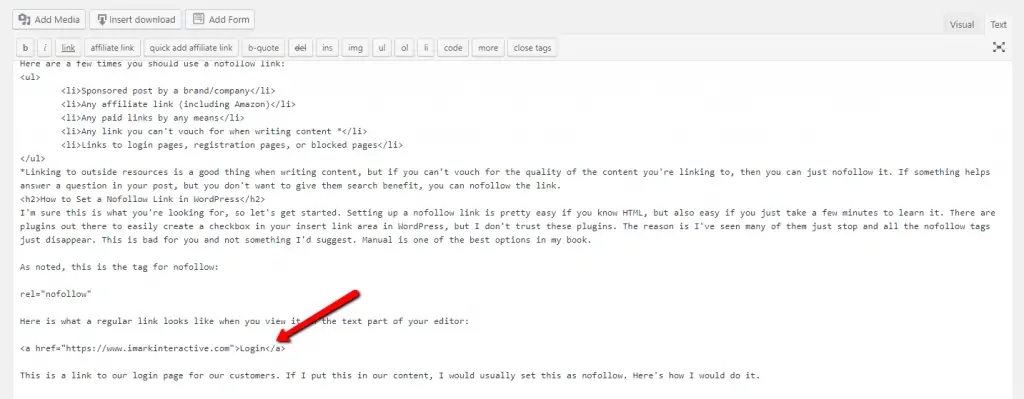
Here is what a regular link looks like when you view it in the text part of your editor:
<a href=”https://www.imarkinteractive.com/login/”>Login</a>
This is a link to our login page for our customers. If I put this in our content, I would usually set this as nofollow. Here’s how I would do it.
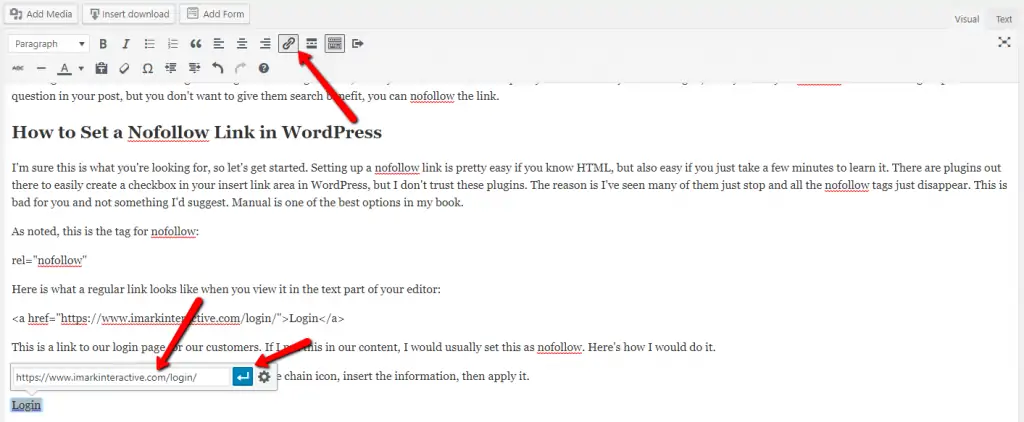
First, add your link normally in WordPress. Click the chain icon, insert the information, then apply it.

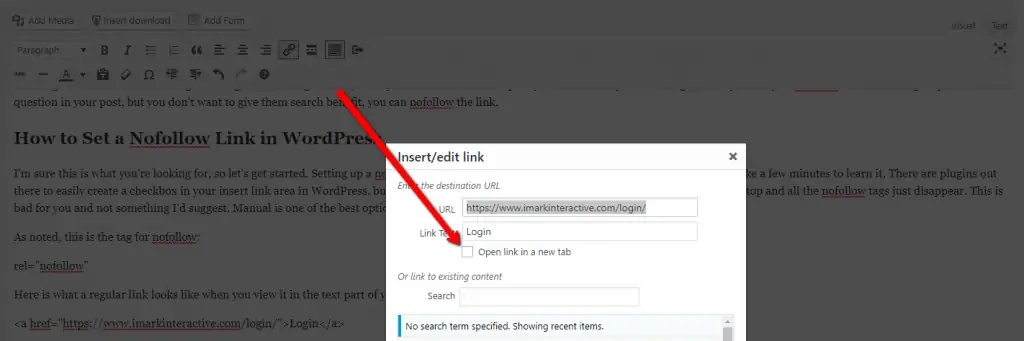
If you want to open up a link in a new browser tab (recommended for external links), then you can click on the cogwheel and then check the box to open the link in a new tab.

This will now have a link that looks normal in your editor, but how do you add the nofollow part to it? Simple.
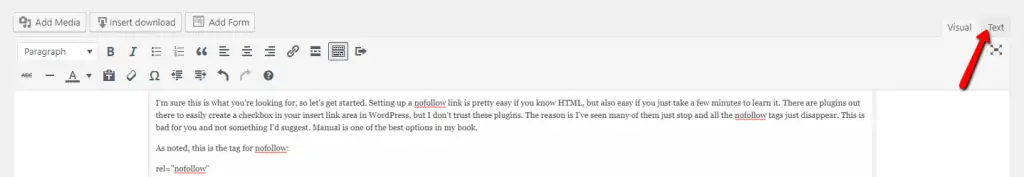
Click the “Text” tab in your editor in WordPress. It’s next the the visual tab.

Now you will find the link that you want to switch to nofollow by looking through the text code. You’re looking for something that starts with “

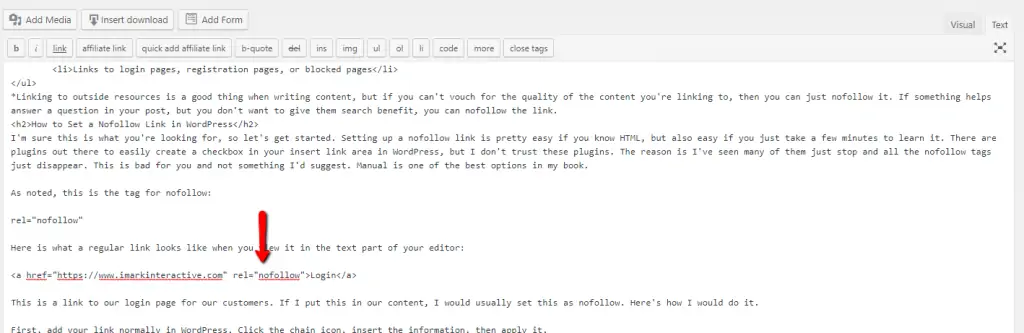
When I find this code, I will then just go in and add rel=”nofollow” to the link and here’s what it would look like:
<a href=”https://www.imarkinteractive.com/login/” rel=”nofollow”>Login</a>

Now, this changes a little bit when you want to have the link open in a new browser tab, which is probably going to be the most common scenario you come across.
So, let’s show you how to deal with that.
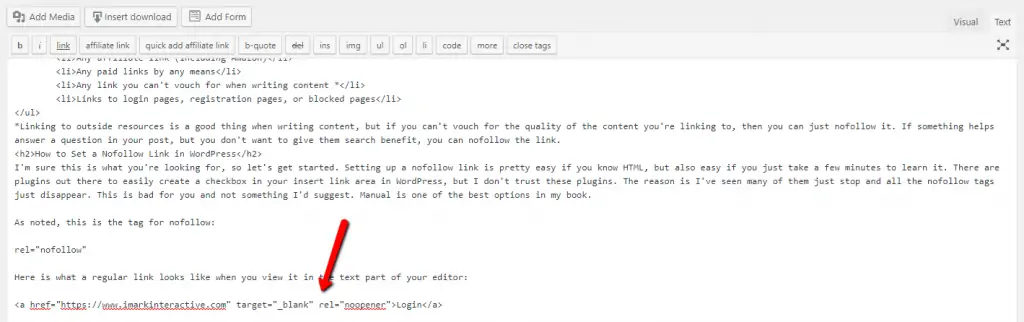
When you open a link in a new tab, the HTML code looks like this in WordPress:
<a href=”https://www.imarkinteractive.com/login/” target=”_blank” rel=”noopener”>Login</a>

Where most go wrong is they try to remove the rel=”noopener” part of the HTML or they try to add another rel=”nofollow” to the link. This is incorrect. There should only be on rel= part of your link.
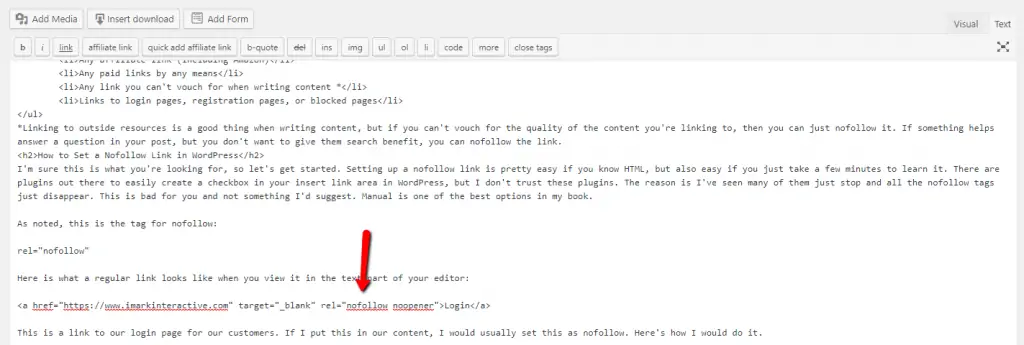
If you see this, then this is what you do to the link:
<a href=”https://www.imarkinteractive.com/login/” target=”_blank” rel=”nofollow noopener”>Login</a>
Basically, just add nofollow right into the rel=”noopener” tag and you’re good to go. It will look like this in the editor:

I realize that switching back and forth from the visual tab to the text tab in the editor can cause issues. This will hopefully be resolved when Gutenberg comes out in WordPress 5.0, but this is what we have right now. The best way to deal with this is to write your entire post, and do the editing. When you are done, switch it to text and then take care of the nofollow in your affiliate links/paid links. Then you can schedule or publish and be all set.
If you aren’t sure where all your links are if it’s a large post, then add something like nofollow next to your link, so you can search for it when in the text editor. Something like this:
Login nofollow
Then just delete the nofollow text when adding the HTML code to the link.
So, that’s basically what a nofollow tag is, when it should be applied, and how to add it in WordPress.
If you want to use a plugin, here is one of the few that still works called Ultimate Nofollow. I do not recommend using this, but you can if you want. And yes, I did nofollow that link 🙂
How to Add NoFollow with Gutenberg
So, we’ve been asked a number of times to show you how to add nofollow when using the new Gutenberg editor. To make life easier, we created a nice and easy video on how to do it. At the time of this writing, no plugin that currently adds nofollow to your link box is working with Gutenberg. Yes, even the Ultimate Nofollow we linked to above doesn’t work. So, if you’re using a plugin, it won’t work in Gutenberg. This is why we always suggest doing it the manual way.
Luckily, doing this in Gutenberg is easier than it was in the current editor, at least for those who don’t want to dig through a bunch of HTML.

Thanks for the info! If I uninstall the Ultimate nofollow plugin, does that mean that the links I created using it will no longer be nofollow?
While it supposed to keep them as they were, I’ve seen too many times when you turn off the plugin or it breaks and it strips all the ones you did away. That’s why I don’t suggest using it.
I’ve noticed that WordPress designer (?) automatically does this now when you enter target=”_blank”.
It does not automatically add nofollow to your links. It adds noopener
I noticed that when using Gutenberg, the options for links just has a toggle for “open in a new window.” You mentioned in the article that nofollow should be taken care of with Gutenberg. What exactly do you mean? Should we still go into the text editor to add rel=”nofollow”?
I was hoping they would add it, but still no. You have to switch the block to HTML to switch the link to nofollow.
THANK YOU!!! ???????? ???????? ????????
Our pleasure!
Hi Grayson,
To clarify, according to https://www.wpbeginner.com/beginners-guide/what-is-relnoopener-in-wordpress-explained/ I should leave noreferrer and noopener both there…. and add the nofollow as you show above, instead of taking out noreferrer?…..
I’m just now realizing about putting in the nofollow… which means I have a lot of manual updating to do….
Liberty
It’s typically good to remove it as it pulls out the referral info that Amazon wants and other networks likes. WordPress automatically will put noreferrer back in. There is code to remove it.
Well guess what– I just went back to re-edit a link, and wp had automatically reeinserted noreferrer for me!